PHP Untuk Web Dinamis
1. Form
PHP: Membuat Dan Menangani Form
Ini adalah seri Tutorial PHP yang ketiga di Jago Ngoding. Kita telah membahas Tutorial PHP Tingkat Dasar, dan juga Tingkat Menengah. Pada seri lanjutan ini, kita akan mempelajari bahasa pemrograman PHP untuk membangun sebuah web dinamis.
Apa itu Web Dinamis?
Secara umum, web itu terbagi menjadi 2: web statis dan web dinamis. Web statis adalah web yang dibangun dengan kode HTML yang bersifat tetap (atau statis). Kontennya tidak berubah. Itu-itu saja. Sedangkan web dinamis: ia adalah suatu web yang kontennya berubah-ubah. Web dinamis biasanya memiliki kemampuan: login, baca data, tambah data, ubah data, dan hapus data.
PHP merupakan salah satu bahasa pemrograman populer untuk membangun sebuah web dinamis.
Apa itu Form?
Untuk membangun sebuah web dinamis, kita membutuhkan inputan data. Di antara inputan data yang paling dasar dalam halmaan web adalah: form.
Apa itu Form?
Form merupakan sintaks HTML yang berisi kumpulan kolom isian data, misal:
- form login yang berisi isian nama pengguna dan kata sandi.
- form pendaftaran yang berisi isian nama, jenis kelamin, tanggal lahir, alamat, surel, dan lain-lain.
Dalam pembuatan web dinamis, kita bisa melakukan pengiriman data dari form HTML untuk kemudian data tersebut akan diproses lebih lanjut oleh bahasa pemrograman PHP.
Membuat Form Sederhana
Bahasa yang kita gunakan untuk membuat form untuk web dinamis adalah HTML.
- Silakan anda membuat file dengan nama
form.php - Lalu isi dengan kode program di bawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Membuat Form Sederhana</title>
</head>
<body>
<form>
<div>
<label>Nama</label> <br>
<input name="nama" type="text" placeholder="Masukkan nama">
</div>
<div>
<label>Alamat</label> <br>
<input name="alamat" type="text" placeholder="Masukkan alamat">
</div>
<div>
<button>Submit</button>
</div>
</form>
</body>
</html>
Kode program di atas akan membuat 2 buah input teks:
- Input bertipe teks dengan name
nama - Input bertipe teks dengan name
alamat
Jika kita eksekusi file form.php di atas, output yang kita dapat adalah seperti berikut:

Menampilkan Data Yang Dikirim Melalui Form
Kita telah berhasil membuat sebuah form dengan 2 buah isian data. Sekarang:
- Kita coba isi inputan nama dan inputan alamat.
- Lalu kita klik tombol submit.
- Setelah itu kita perhatikan url browser kita.
Misal saya isi “Nurul Huda” untuk nama, dan “Surabaya” untuk alamat. Maka saya mendapatkan url seperti berikut:
localhost/form.php?nama=Nurul+Huda&alamat=Surabaya
Bagian url setelah tanda ? dinamakan query string. Dan pada pembahasan tentang variabel bawaan PHP, kita telah mempelajari bagaimana cara mengakses query string dengan variabel $_GET.
Untuk menampilkan data hasil inputan, ikuti langkah-langkah berikut:
Cari tag
</form>dari kode di atasBuat baris baru.
Lalu tambahkan kode program berikut:
<?php # membuka tag PHP $nama = @$_GET['nama']; $alamat = @$_GET['alamat']; # di sini nanti kita akan tampilkan variabel $nama dan $alamat # jangan lupa tutup tag PHP ?>Kode program di atas berfungsi untuk membaca data yang berada pada query string. Tanda
@sebelum variabel$_GETberfungsi untuk mengubah nilai menjadinulljika keynamaatau punalamattidak tersedia pada array$_GET. Lebih lengkapnya pernah kita pelajari pada pembahasan hal-hal yang dianggap true atau dianggap false dalam PHP.Selanjutnya, tambahkan kode program berikut setelah komentar
# di sini nanti kita akan tampilkan variabel $nama dan $alamat.<?php # ... # ... # di sini nanti kita akan tampilkan variabel $nama dan $alamat if ($nama) { echo "<strong>Nama:</strong> {$nama} <br>"; } if ($alamat) { echo "<strong>Alamat:</strong> {$alamat} <br>"; } ?>Kode program di atas akan memeriksa apakah variabel
$namadan$alamattidak kosong. Jika memang tidak kosong alias ada isinya, maka variabel-variabel tersebut akan ditampilkan.
Berikut ini output yang saya dapatkan:

Anda bisa coba untuk mengisi hanya inputan nama saja, atau hanya inputan alamat saja. Lalu lihat bagaimana output yang anda dapatkan.
Perbedaan Metode GET dan POST
Terdapat beberapa metode pengiriman data dalam protokol HTTP/HTTPS. Akan tetapi yang didukung oleh HTML hanya dua saja: yaitu metode GET dan metode POST [1].
Form pada HTML secara default akan menggunakan metode GET untuk mengirimkan data. Seperti yang telah kita lakukan di atas.
Akan tetapi, kita bisa mengatur metode apa yang harus digunakan oleh Form untuk mengirim data dengan menambahkan atribut method pada tag <form>.
Seperti contoh berikut:
<form method="POST">
<!-- inputan -->
</form>
Di situ tag <form> akan mengirimkan data ke server dengan menggunakan metode POST.
Lalu, apa bedanya POST dan GET?
Bedanya adalah:
- Metode GET akan menampilkan semua data dalam url (yang kemudian disebut sebagai query string).
- Sedangkan POST, ia akan menyimpan data di dalam body request tanpa menampilkannya secara langsung di dalam URL.
Bayangkan jika sebuah form login yang berisi kata sandi dikirim melalui metode GET? Tentu saja kata sandi tersebut akan terekpos di dalam URL dan ini akan memudahkan peretas untuk mencuri data.
Berikut ini adalah contoh form yang menggunakan metode POST.
<form method="POST">
<div>
<label>Email</label> <br>
<input name="email" type="email" placeholder="Masukkan email">
</div>
<div>
<label>Kata Sandi</label> <br>
<input name="password" type="password" placeholder="Masukkan kata sandi">
</div>
<div>
<button>Login</button>
</div>
</form>
<?php # membuka tag PHP
$email = @$_POST['email'];
$password = @$_POST['password'];
# jangan lupa tutup tag PHP
if ($email) {
echo "<strong>Email:</strong> {$email} <br>";
}
if ($password) {
echo "<strong>Kata Sandi:</strong> {$password} <br>";
}
?>
Penjelasan:
- Kita menambahkan atribut
methoddengan nilai"POST"pada tag<form> - Kita menggunakan variabel
$_POSTsebagai ganti dari variabel$_GET
Menggunakan Variable $_REQUEST
Seperti yang pernah kita pelajari pada pembahasan variabel bawaan PHP. Kita bisa menggunakan variabel $_REQUEST untuk memanggil data yang dikirim melalui form, baik data tersebut dikirim dengan metode GET mau pun menggunakan metode POST.
Sehingga variabel $_REQUEST bisa menjadi pengganti dari variabel $_GET mau pun variabel $_POST.
Mengirim Data ke File Yang Berbeda
Pada 2 contoh form yang telah kita buat, kita menggabungkan antara halaman input dan halaman proses. Sehingga data yang kita tampilkan pun masih berada dalam file yang sama.
Sebenarnya, kita bisa memisahkan antara halaman input dan halaman presentasi data.
Kita bisa melakukannya dengan menambahkan atribut action pada tag <form>.
<form action="proses.php">
<!-- input -->
</form>
Isi dari atribut action bisa berupa nama file, dan bisa juga berupa url lengkap.
Sebagai contoh, silakan buat dua file seperti berikut:
belajar-form
├── form-login.php
└── proses-login.php
Lalu isi file form-login.php dengan kode HTML berikut:
<form method="POST" action="proses-login.php">
<div>
<label>Email</label> <br>
<input name="email" type="email" placeholder="Masukkan email">
</div>
<div>
<label>Kata Sandi</label> <br>
<input name="password" type="password" placeholder="Masukkan kata sandi">
</div>
<div>
<button>Login</button>
</div>
</form>
Tag <form> pada kode program di atas memiliki 2 buah atribut:
- Atribut
methoduntuk menentukan metode yang digunakan, di sini kita menggunakan metode POST - Atribut
actionyang merepresentasikan file/alamat di mana data akan dikirim ketika form di-submit.
Kemudian, kita bisa menampilkan dan memproses data yang dikirim ke dalam file proses-login.php sebagai berikut:
<?php
$email = @$_REQUEST['email'];
$password = @$_REQUEST['password'];
if ($email !== 'fulan@gmail.com') {
die("Email tidak terdaftar!");
}
if ($password !== 'kerjadarirumah') {
die("Password salah!");
}
# jika lolos alias email dan password nya benar
echo "Selamat {$email}, anda berhasil login! :)";
# tag php tidak perlu ditutup karena ia tidak bercampur dengan bahasa lainnya
Contoh Berbagai Macam Tipe Isian Data
Di dalam HTML, terdapat beberapa tipe isian data. Kita telah mencoba beberapa seperti text, email, dan password. Tapi masih ada beberapa hal lagi seperti: select, textarea, checkbox, radio, dan sebagainya.
Berikut ini adalah contoh bagaimana sintaks form-nya dan bagaimana datanya dikirimkan di dalam PHP.
Pertama, buat 2 file baru sebagai berikut:
belajar-form
├── form-pendaftaran.php
└── proses-pendaftaran.php
Kode program untuk file form-pendaftaran.php:
<form action="proses-form-pendaftaran.php" method="POST">
<div>
<label>Nama</label> <br>
<input type="text" name="nama">
</div>
<div>
<label>Email</label> <br>
<input type="email" name="email">
</div>
<div>
<label>Usia</label> <br>
<input type="number" name="usia">
</div>
<div>
<label>Tanggal Lahir</label> <br>
<input type="date" name="tanggal_lahir">
</div>
<div>
<label>Alamat</label> <br>
<textarea name="alamat"></textarea>
</div>
<div style="margin-bottom: 1rem;">
<label>Jenis Kelamin</label> <br>
<input type="radio" name="jenis_kelamin" value="l"> Laki-Laki <br>
<input type="radio" name="jenis_kelamin" value="p"> Perempuan
</div>
<div style="margin-bottom: 1rem;">
<label>Status</label> <br>
<select name="status">
<option value="lajang">Lajang</option>
<option value="menikah">Menikah</option>
</select>
</div>
<div style="margin-bottom: 1rem;">
<label>Hobi</label> <br>
<input type="checkbox" name="hobi[]" value="berenang"> Berenang <br>
<input type="checkbox" name="hobi[]" value="sepak bola"> Sepak Bola <br>
<input type="checkbox" name="hobi[]" value="bulu tangkis"> Bulu Tangkis <br>
<input type="checkbox" name="hobi[]" value="ngoding"> Ngoding <br>
</div>
<div>
<button>Submit</button>
</div>
</form>
Kode program untuk file proses-pendafataran.php. Kita langsung tampilkan menggunakan perintah print_r saja agar outputnya jelas:
<pre>
<?php print_r($_REQUEST); ?>
</pre>
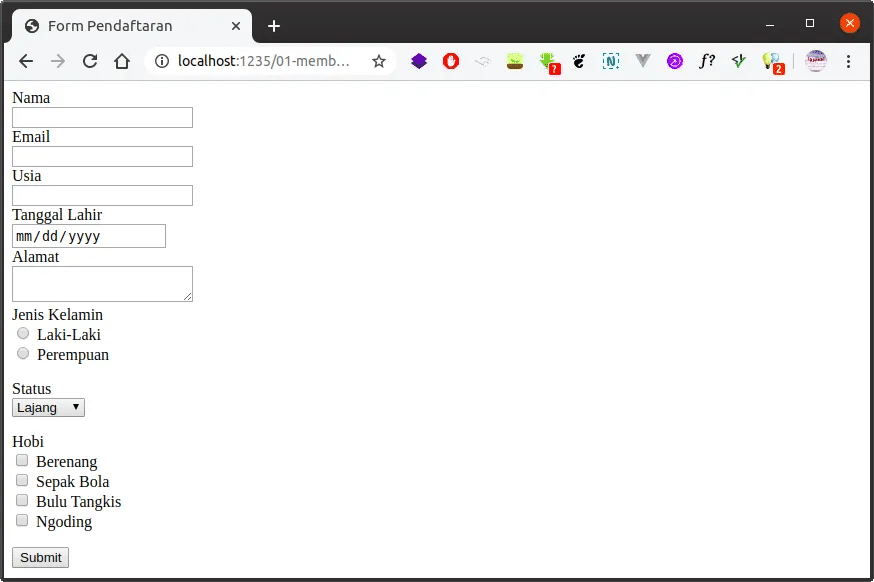
Output form html:

Output data:
Array
(
[nama] => Fulan bin Fulan
[email] => fulan@outlook.com
[usia] => 80
[tanggal_lahir] => 1940-03-27
[alamat] => Jl. Dr. Ir. H. Soekarno, Semolowaru, Surabaya
[jenis_kelamin] => l
[status] => menikah
[hobi] => Array
(
[0] => berenang
[1] => ngoding
)
)
Pembahasan Selanjutnya
Kita telah belajar cara sederhana untuk membuat form dan menampilkan datanya dengan PHP. Akan tetapi, untuk lebih memantapkan lagi tentang apa yang kita pelajari, insyaallah pada pertemuan selanjutnya kita akan membahas bagaimana cara membuat kalkulator sederhana (plus kalkulator scientific) pada PHP.
Jangan lupa share tutorial ini, ya! Terima kasih banyak.
Referensi
[1] https://dev.to/moz5691/method-override-for-put-and-delete-in-html-3fp2 - diakses tanggal 27 Maret 2020