CSS
| Site: | Elearning Muhidin Saimin |
| Course: | Web Development |
| Book: | CSS |
| Printed by: | Guest user |
| Date: | Monday, 19 January 2026, 8:06 AM |
1. Inline CSS
Apa Perbedaan Inline CSS, Internal CSS, dan External CSS?
Cascading Style Sheets (CSS) adalah bahasa pemrograman untuk mendesain tampilan website yang memiliki tiga metode penulisan kode berbeda yaitu Inline CSS, Internal CSS, dan External CSS.
Setiap metode penulisan kode CSS memiliki kelebihan, kekurangan, serta manfaatnya yang berbeda-beda.
Nah! Pada artikel kali ini, kami akan membahas perbedaan dari tiga metode penulisan kode CSS. Termasuk kelebihan, kekurangan, manfaat, dan contoh dari penempatan kode CSS. Simak perbedaanya berikut ini.
Inline CSS
Inline CSS adalah kode CSS yang ditulis langsung pada atribut elemen HTML. Setiap elemen HTML memiliki atribut style, di situ lah inline CSS ditulis.
Cara ini kurang efisien karena setiap tag HTML yang diberikan harus memiliki style masing-masing. Anda akan lebih sulit dalam mengatur website jika hanya menggunakan inline style CSS. Sebab, Inline CSS digunakan hanya untuk mengubah satu elemen saja.
Manfaat Inline CSS
- Sangat membantu ketika Anda hanya ingin menguji dan melihat perubahan pada satu elemen.
- Berguna untuk memperbaiki kode dengan cepat.
- Proses permintaan HTTP yang lebih kecil dan proses load website akan lebih cepat.
Kekurangan Inline CSS
- Tidak efisien karena Inline style CSS hanya bisa diterapkan pada satu elemen HTML.
Contoh Inline CSS
Berikut ini adalah contoh penempatan kode dari Inline CSS:
<h2 style="color:blue; font-family: arial;">Programming Web</h2>2. Internal CSS
Internal CSS
Internal CSS adalah kode CSS yang ditulis di dalam tag <style> dan kode HTML dituliskan di bagian atas (header) file HTML. Internal CSS dapat digunakan untuk membuat tampilan pada satu halaman website dan tidak digunakan pada halaman website yang lain.
Cara ini akan sangat cocok dipakai untuk menciptakan halaman web dengan tampilan yang berbeda. Dengan kata lain, Internal CSS ini bisa dipakai untuk menciptakan tampilan yang unik, pada setiap halaman website.
Manfaat Internal CSS
- Perubahan pada Internal CSS hanya berlaku pada satu halaman saja.
- Anda tidak perlu melakukan upload beberapa file karena HTML dan CSS berada dalam satu file.
- Class dan ID bisa digunakan oleh internal stylesheet.
Kekurangan Internal CSS
- Tidak efisien apabila Anda ingin menggunakan CSS yang sama dalam beberapa file.
- Membuat performa website lebih lemot. Sebab, CSS yang berbeda-beda akan mengakibatkan loading ulang setiap kali Anda ganti halaman website.
Contoh Internal CSS
Berikut ini adalah contoh penempatan Internal CSS pada file HTML.
<!DOCTYPE html>
<html>
<head>
<title>Contoh Internal CSS</title>
<!-- contoh internal css dalam tag head -->
<style type="text/css">
p{
font-family: arial;
line-height: 2.75em;
font-size: 16px;
}
i {
font-family: arial;
color: blue;
}
</style>
</head>
<body>
<!-- contoh internal css dalam tag body -->
<style type="text/css">
h2 {
font-family: arial;
color: #1B9CFC;
}
</style>
<h2>Programming Web</h2>
</body>
</html>3. External CSS
External CSS
Eksternal CSS adalah kode CSS yang ditulis terpisah dengan kode HTML Eksternal CSS ditulis di sebuah file khusus yang berekstensi .css. File eksternal CSS biasanya diletakkan setelah bagian <head> pada halaman.
Cara ini lebih sederhana dan simpel daripada menambahkan kode CSS di setiap elemen HTML yang ingin Anda atur tampilannya.
Manfaat External CSS
- Ukuran file HTML akan menjadi lebih kecil dan struktur dari kode HTML jadi lebih rapi.
- Loading website menjadi lebih cepat.
- File CSS dapat digunakan di beberapa halaman website sekaligus.
Kekurangan External CSS
- Halaman akan menjadi berantakan, ketika file CSS gagal dipanggil oleh file HTML. Hal ini terjadi disebabkan karena koneksi internet yang lambat.
Contoh External CSS
Berikut ini adalah contoh penempatan External CSS pada file HTML. Sebagai contoh saya membuat file CSS dengan nama style.css berikut isi kode style.css.
p {
font-family: arial;
line-height: 2.75em;
}
i {
font-family: arial;
color: orange;
}
h2 {
font-family: arial;
color: #1B9CFC;
}Untuk menggunakan file style.css dalam HTML, Anda perlu menambahkannya ke dalam file HTML. Dengan menggunakan tag <link> berikut contohnya.
<link rel="stylesheet" type="text/css" href="style.css">Berikut ini penempatan kode dalam satu file HTML.
<!DOCTYPE html>
<html>
<head>
<title>Contoh Eksternal CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>Programming Web</h2>
</body>
</html>Kesimpulan
Sampai di sini, semoga Anda paham mengenai pengertian perbedaan Internal, External dan Inline CSS.
4. Dasar CSS

CSS adalah bahasa kedua setelah HTML yang harus dipelajari seorang web developer.
Pengetahuan tentang CSS sangatlah penting bagi seorang web developer, karena dengan CSS kita bisa:
- Halaman landing page yang menarik;
- Template atau tema blog;
- Mengubah PSD (Desain web) menjadi HTML;
- dan sebagainya.
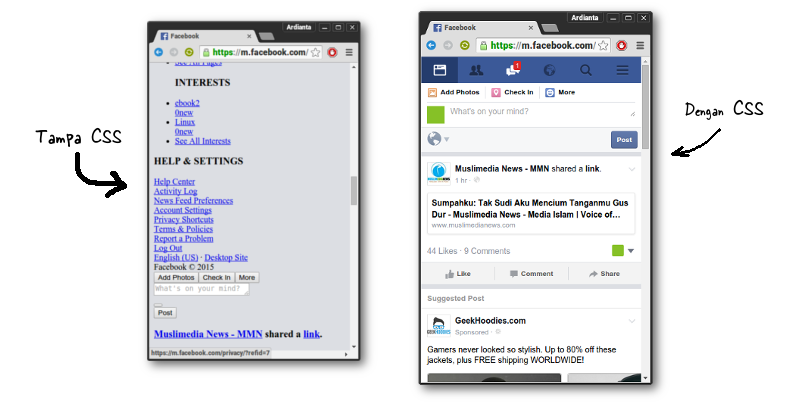
Contohnya, bagaimana tampilan facebook tanpa CSS?
Mungkin bisa seperti ini:

Pada artike ini, kita akan membahas pengenalan dasar CSS, seperti:
- Apa itu CSS?
- Struktur dasar CSS;
- Cara Menuliskan CSS di HTML;
- Tips Belajar CSS
Mari kita mulai…
Apa itu CSS?
CSS (Cascade Style Sheet) meruapakan sebuah bahasa untuk mengatur tampilan web sehingga terlihat lebih menarik dan indah.
Dengan CSS, kita dapat mengatur layout (tata letak), warna, font, garis, dan lain-lain.
CSS pertama kali diperkenalkan oleh Håkon Wium Lie pada tahun 1994.
Variasi atau Versi CSS
Sejak awal diperkenalkan CSS memiliki beberapa variasi:
- CSS 1: adalah versi pertama (17 Desember 1996)
- CSS 2: adalah versi ke-2 (Mei 1998)
- CSS 2.1: (7 juni 2011)
- CSS 3: (2012)
- CSS 4: masih dalam pengembangan.
Apa bedanya dari setiap versi tersebut?
Tentunya ada penambahan dan pengurangan…
Struktur Kode atau Sintaks Dasar CSS
Struktur kode CSS terdiri dari tiga bagian:
- Selektor;
- Blok Deklarasi;
- Properti dan nilanya.
Contoh:

Mari kita bahas satu per satu…
Selektor
Selektor adalah kata kunci untuk memilih elemen HTML yang akan kita atur.
Contohnya:
h1 {
color: red;
}
Artinya: Kita memilih semua elemen <h1>, lalu diberikan warna teks red (merah).
Selektor dapat berupa nama tag, class, id, dan atribut.
Contoh:
/* Selektor dengan nama tag */
h2 {
color: blue
}
/* Selektor degnan class */
.bg-yellow {
backgound-color: yellow;
}
/* selektor dengan ID elemen */
#header {
background: grey;
}
/* Selektor dengan Atribut */
input[type=text]{
background: yellow;
}
Pembahasan lebih dalam tentang selektor dapat dibaca pada: Memahami Selektor pada CSS
Blok Deklarasi
Blok deklarasi adalah tempat kita menuliskan atribut-atibut CSS yang akan diberikan ke pada selektor.
Contoh:
p {
font-size: 18px;
}
Artinya, kita akan mengatur ukuran font dari tag <p> sebesar 18px.
Blok deklarasi dimulai atau dibuka dengan tanda kurung { lalu ditutup dengan }.
Properti dan Nilainya
Properti merupakan atribut atau sekumpulan aturan yang akan diberikan kepada elemen yang dipilih.
properti: "nilai";
Setiap properti harus diakhiri dengan titik koma (;). Apabila hanya terdapat satu properti, boleh tidak menggunakan titik koma.
Properti harus ditulis di dalam blok deklarasi.
Contoh:
blockquote {
background: pink;
}
Jangan tulis seperti ini:
background: pink;
p {
}
Cara Menulis kode CSS dalam HTML
Penulisan kode CSS di HTML dapat dilakukan di dalam tag <style>. Tag tersebut dapat ditulis di dalam tag <head> atau <body>.
Kebanyakan orang menulisnya di dalam tag <head>. Perhatiakn contoh berikut ini:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Penulisan kode CSS</title>
<style type="text/css">
p { color: red }
</style>
</head>
<body>
<p>Sebuah contoh paragraf yang sudah diberikan oleh kode CSS</p>
</body>
</html>
Hasilnya, elemen <p> akan berwarna merah:

Selain dengan cara ini, ada dua cara lagi yang bisa digunakan:
- Inline CSS
- Eksternal CSS
Silahkan baca di: Cara Menulis Kode CSS di dalam HTML
Tips Belajar CSS
Ada beberapa tips yang ingin saya bagikan untuk membantu teman-teman dalam belajar CSS:
Tips #1: Cara Menghapal Kode dan Properti CSS
Ada ratusan properti CSS yang harus diingat.
Apakah kita akan mampu menghapal semuanya?
Tergantung…
Jika kamu sering mengetik kode CSS tanpa copas, bisa jadi ingatanmu terhadap kode atau properti CSS akan semkkin kuat.
Tips #2: Gunakan Inspect Elemen
Inspect elemen ada di setiap browser. Bisa dibuka dengan Klik kanan, lalu pilih Inspect Element.
Di inspect elemen, kita bisa menulis kode CSS secara langsung dan hasilnya pun akan langsung kita ketahui.

Tups #3: Gunakan Cheat Sheet
Cheat Sheet adalah halaman yang berisi contekan kode CSS.
Tunggu dulu…
Contekan?
Apakah boleh?
Ya tentu saja boleh.
Ini kan bukan ujian.
Kamu bisa mencari cheat sheet CSS di Google dengan kata kunci “CSS Cheat Sheet”.

Silahkan di-download, lalu di-print.
Setelah itu bisa ditempel di depan meja atau ditaruh di atas meja.
Kapanpun butuh contekan, kita bisa melihatnya. 😏
Apa Selanjutnya?
Kita sudah mengenal hal dasar dalam CSS seperti:
Stuktur Dasar CSS yang terdiri dari
- Selektor;
- Blok deklarasi;
- dan properti.
Cara menulis CSS di HTML.
Lalu apa selanjutnya?
Selanjutnya silahkan pelajari lebih dalam tentang Selektor dan latihan dengan beberapa properti yang sering digunakan.
Selamat belajar…