HTML Dasar
17. Iframe
HTML Dasar: Iframe
Tag <iframe> pada dokumen HTML adalah sebuah tag yang berfungsi untuk menampilkan sebuah halaman web (HTML) di dalam halaman web yang lain.
Contohnya seperti ini:
Atau seperti ini:
Pada contoh di atas, kita sedang menampilkan iframe yang memuat halaman HTML lain.
Sintaks iframe
Contoh dari sintaks <iframe> adalah sebagai berikut:
<iframe src="url" title="judul"></iframe>
Yang perlu diperhatikan adalah setiap <iframe> harus ditulis dengan tag pembuka dan tag penutup lengkap meskipun ia tidak memiliki konten.
Atribut Tag Iframe
Tag <iframe> memiliki beberapa atribut di antaranya:
src- untuk memuat halaman dengan url tertentusrcdoc- untuk memuat kode HTML secara inlinetitle- sebagai tooltip dan akan dibaca oleh screen reader untuk aksesibilitaswidth- lebar elementheight- tinggi elementloading- untuk pengaturan lazy load atau tidak
Serta atribut global lainnya seperti:
idclassstyle- dan sebagainya
Contoh iframe yang menampilkan url https://jagongoding.com/.
<iframe
src="https://jagongoding.com/"
></iframe>
Hasil keluaran:
Atau kita juga bisa memuat kode HTML langsung secara inline menggunakan atribut srcdoc.
Perhatikan contoh berikut:
<iframe
srcdoc="<h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h1>"
></iframe>
Hasil keluaran:
Width dan Height
Pada hasil keluaran di atas, ukuran iframe kita nampak kecil. Itu terjadi karena kita tidak mengatur lebar dan tinggi dari iframe tersebut.
Untuk mengaturnya, ada dua cara:
- Menggunakan atribut
widthdanheight - Atau menggunakan CSS
widthdanheight
Contoh menggunakan atribut:
<iframe
src="https://jagongoding.com/"
width="100%"
height="300"
></iframe>
Contoh menggunakan CSS:
<iframe
src="https://jagongoding.com/"
style="width: 100%; height: 300px"
></iframe>
Hasil keluaran:
Perilaku Link di Dalam Iframe
Link di dalam <iframe> akan ditangani secara internal di dalam iframe itu sendiri. Jadi misalkan kita meng-klik link yang ada di dalam iframe, maka halaman yang baru akan ditampilkan di dalam iframe itu sendiri, sedangkan halaman parent / induk tidak berubah kemana-mana.
Jika kita ingin link yang ada di dalam iframe ditangani oleh halaman parent, kita bisa menggunakan target _parent atau target _top pada tag <a> seperti yang telah kita pelajari dalam pembahasan macam-macam target link.
Embed Youtube
Di antara fitur iframe yang sering digunakan di dalam dunia web adalah: embedding content.
Salah satunya adalah embed video youtube.
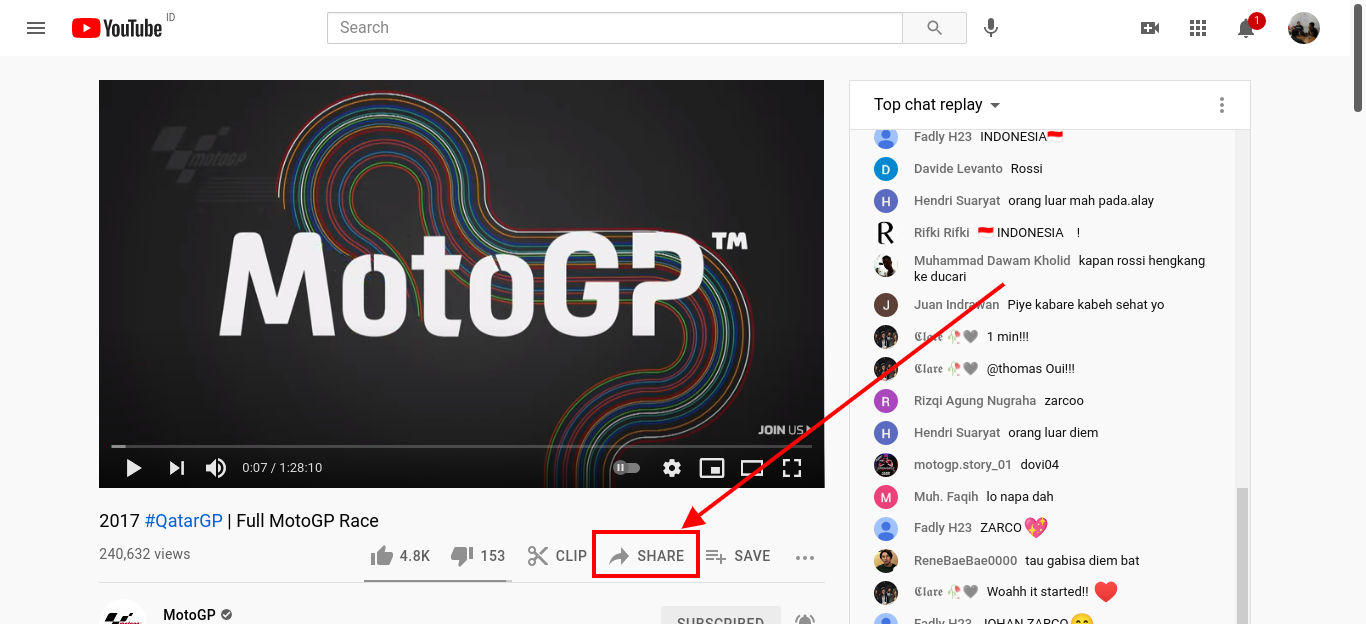
Jika kita ingin memuat video youtube di dalam dokumen HTML, kita bisa klik tombol share yang ada di halaman youtube, kemudian pilih Embed, lalu salin kodenya ke dalam HTML kita.
Pilih tombol share:

Pilih embed:

Lalu salin kodenya:
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mzUn6bG3BKM"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
Hasil keluaran:
Embed Instagram
Selain youtube, kita juga bisa memuat sebuah postingan instagram dalam dokumen HTML.
Akan tetapi kodenya cukup panjang dan rumit (meskipun ujung-ujungnya pakai iframe juga ketika di-inspect element).
Berikut ini contoh embed gambar dari instagram:
Embed Twitter
Hampir sama seperti instagram, twitter juga bisa kita embed dengan mudah, berikut contohnya:
Embed PDF
Selain itu, tag <iframe> juga bisa kita gunakan untuk meng-embed file PDF.
Kita hanya perlu mengganti src agar mengarah ke sebuah file PDF.
<iframe src="[lokasi-file-pdf.pdf]"></iframe>
Sebagai contoh, saya sudah menyiapkan file pdf sederhana di dalam url /storage/2021/07/html-iframe/belajar-iframe.pdf.
Sehingga untuk menampilkannya dalam iframe, saya hanya perlu menjadikan url tersebut sebagai nilai dari atribut src:
<iframe
width="100%"
height="400"
src="/storage/2021/07/html-iframe/belajar-iframe.pdf"
></iframe>
Hasil keluaran (tidak working di Google Chrome mobile):
Tambahan: Tidak Semua Situs Bisa Kita Embed
Karena hal-hal yang berkaitan dengan sekuritas, sebagian situs tidak bisa kita buka lewat <iframe>. Misalnya saja seperti google.com, facebook.com, dan lain sebagainya.
Jika kita ingin situs kita tidak bisa dimuat melalui iframe, kita harus meng-handle-nya dari sisi server (bukan dari sisi HTML).
Kesimpulan
Iframe adalah sebuah tag / element HTML yang memungkinkan kita untuk memuat halaman web di dalam halaman web yang lain.
Teknik ini seringkali digunakan untuk melakukan embedding content seperti embed video youtube, post instagram, tweet di twitter, dan lain sebagainya.
Kode Program Lengkap
Bagi kalian yang ingin mendapatkan kode program lengkap, silakan kunjungi repository html-dasar di github.
Jangan lupa kasih ⭐⭐
Pertemuan Selanjutnya
Insyaallah pada pertemuan selanjutnya kita akan membahas tentang cara menampilkan simbol dan emoji pada HTML.