PHP Untuk Web Dinamis
3. Validasi Data 1
PHP: Validasi Data Form [1/3]
Pada 2 pertemuan sebelumnya kita telah membahas tentang membuat form, menangani, dan memproses data yang dikirimkan melalui Form. Bahkan kita telah mencoba membuat kalkulator biasa dan kalkulator scientific sederhana.
Kali ini, kita akan mempelajari tentang validasi data pada Form dan kita juga akan mempraktikkannya secara langsung.
Tutorial tentang validasi form di PHP ini akan dibagi menjadi 3 bagian:
- Bagian pertama tentang pondasi dasar validasi
- Bagian kedua implementasi semua jenis validasi yang dibutuhkan
- Dan bagian ketiga adalah menampilkan pesan error dari validasi yang sudah dibuat
Berikut ini adalah hasil akhir dari tutorial yang akan kita buat:
Kenapa Data Harus Divalidasi?
Jawabannya: karena data yang diinput oleh user itu bisa apa saja. Bisa benar, bisa salah. Bisa data biasa-biasa aja, bisa data yang berbahaya yang justru akan menjadi backdoor untuk aplikasi web yang kita bangun.
Sehingga, data yang diinput harus kita periksa apakah valid atau tidak. Apakah aman atau tidak.
Jenis Validasi Form
Secara umum, terdapat dua buah jenis validasi.
- Validasi di client: yaitu validasi yang selesai di perangkat client. Untuk web, maka validasi ini selesai di browser (entah menggunakan javascript, atau pun menggunakan atribut HTML5)
- Validasi di server: yaitu validasi yang selesai di server. Validasi ini adalah validasi yang wajib karena ia adalah pintu gerbang terakhir sebelum data benar-benar diolah.
Apakah kita wajib menggunakan dua jenis validasi tersebut?
Tidak wajib. Yang wajib hanyalah validasi di sisi server. Karena jika validasi hanya terjadi di client saja, itu masih bisa dibobol dengan mudah. Sedangkan di server, ia relatif lebih aman.
Akan tetapi tetap saja cara yang direkomendasikan adalah kita menerapkan dua lapis validasi, baik di client mau pun di server. Hal tersebut agar membuat pengalaman pengguna menjadi lebih baik.
Validasi Form Dengan HTML
Untuk validasi di sisi client, kita bisa memanfaatkan fitur dasar dari HTML. Misalkan dengan menambahkan atribut required pada tag <input>, <select> mau pun <textarea>.
Contoh:
<form>
<input type="email" placeholder="Email" required>
<input type="password" placeholder="Password" required>
<button type="submit">Login</button>
</form>
Jika kita coba jalankan sintaks di atas, lalu kita submit form tanpa mengisi field email dan password, akan muncul peringatan di browser yang kita gunakan bahwa 2 field tersebut wajib diisi.
Kita juga bisa menggunakan atribut type dengan benar sesuai tipe yang tersedia.
Misalkan untuk mendeteksi format email, kita harusnya menggunakan type="email" dari pada type="text". Karena dengan begitu, browser akan memberikan alert jika format email yang kita inputkan tidak sesuai.
Persiapan
Sebelum memulai belajar membuat validasi form sederhana dengan PHP, kita siapkan terlebih dahulu 3 buah file sebagaimana berikut:
validasi-form/
├── helper/
│ └── fungsi-validasi.php
├── form.php
└── proses.php
Dari nama 3 buah file di atas, kita bisa dengan mudah langsung mengetahui tugas dari masing-masing file. Berikut adalah rincian globalnya:
- file
form.phpkita gunakan untuk menampilkan form HTML. - file
proses.phpbertugas sebagai action di mana data form akan diproses. - dan file
helper/fungsi-validasi.phpadalah file di mana kita akan meletakkan fungsi-fungsi yang berkaitan dengan validasi data.
Buat Form HTML
Langsung saja. Setelah membuat 3 buah file di atas, kita akan mulai aksi menulis kode program. File pertama yang akan kita buat adalah file form.php, di sana kita akan menampilkan sebuah form HTML.
Buka file form.php lalu isi dengan kode program berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Validasi Form</title>
</head>
<body>
<h1>Validasi Form</h1>
<form action="proses.php">
<div>
<label>Nama</label> <br>
<input type="text" name="nama" placeholder="Masukkan nama">
</div>
<div style="margin-top: 0.5rem">
<label>Email</label> <br>
<input type="email" name="email" placeholder="Masukkan email">
</div>
<div style="margin-top: 0.5rem">
<label>Username</label> <br>
<input type="text" name="username" placeholder="Masukkan username">
</div>
<div style="margin-top: 0.5rem">
<label>Usia</label> <br>
<input type="number" name="usia" placeholder="Masukkan usia">
</div>
<div style="margin-top: 0.5rem">
<label>Website</label> <br>
<input type="url" name="website" placeholder="Masukkan website">
</div>
<div style="margin-top: 0.5rem">
<button>Submit</button>
</div>
</form>
</body>
</html>
Berikut ini adalah tampilan yang kita dapatkan:

Buat Fungsi Validasi
Setelah membuat form, kita akan membuat pondasi untuk fungsi validasi form.
Buka file proses.php lalu tulis kode program berikut:
<?php
require_once './helper/fungsi-validasi.php';
$peraturan = [
'nama' => ['required'],
'email' => ['required'],
'username' => ['required'],
'usia' => ['required'],
'website' => ['required']
];
validasi($peraturan);
Catatan:
- Pastikan anda telah mempelajari tutorial dasar cara bekerja dengan array di PHP
- Pastikan anda telah mempelajari tutorial menengah tentang include dan require pada PHP
Penjelasan:
- Variabel
$peraturanadalah array asosiatif multidimensi. Yang menjadi key dari variabel ini adalah nama input pada Form PHP - Tiap nilai pada array
$peraturanadalah array juga, array tersebut berisi tentang peraturan yang kita inginkan. - Di sini kita buat peraturan dengan nama required (nama bisa bebas) yang nantinya akan menandakan bahwa field input yang bersangkutan harus diisi.
- Kita memanggil fungsi
validasi()dengan melempar variabel$peraturansebagai parameter. - Fungsi
validasi()akan kita tulis pada filehelper/fungsi-validasi.php.
Menulis Fungsi validasi()
Setelah selesai dengan file proses.php. Kita lanjutkan untuk membuat fungsi validasi().
Langsung saja, buka file helper/fungsi-validasi.php lalu tulis kode program berikut:
<?php
function validasi(array $listInput)
{
# variabel berisi inputan baik dari metode POST mau pun GET
$request = $_REQUEST;
# perulangan untuk array terluar (berisi nama input)
foreach ($listInput as $input => $listPeraturan) {
echo "Periksa input <strong>{$input}</strong><br>";
# perulangan untuk sub array (berisi nama peraturan)
foreach ($listPeraturan as $peraturan) {
echo "-> Peraturan <strong>{$peraturan}</strong>";
# pemeriksaan tiap peraturan akan kita lakukan di sini
echo "<br>";
}
echo "<br>";
}
}
Penjelasan:
- Kita membuat variabel
$requestyang berisi sama persis dengan variabel global PHP$_REQUEST. - Variabel tersebut berisi input data yang datang dari request client, baik dari metode GET mau pun metode POST.
- Setelah itu kita membuat perulangan
foreachuntuk isi pertama dari array$listInput. - Di dalam
foreachtersebut, kita membuatforeachbaru untuk melakukan perulangan list peraturan pada tiap input.
Jika kita menjalankan program PHP kita, lalu menekan tombol submit, kita akan mendapatkan output kira-kira seperti ini:

Mulai Memeriksa Peraturan
Kita berhasil melakukan perulangan untuk variabel yang dilempar kedalam fungsi validasi().
Masih di file helper/fungsi-validasi.php, buat fungsi baru dengan nama lolosRequired().
<?php
function lolosRequired($nilai)
{
return (bool) @$nilai;
}
Penjelasan
- Di sini kita akan memeriksa apakah variabel
$nilaiakan bernilaitruejika kita konversi menjadi boolean. Pastikan anda telah mempelajari pembahasan return function dan juga variabel casting.
Setelah membuat fungsi lolsoRequired, tambahkan kode program yang di-highlight berikut tepat pada komentar # pemeriksaan tiap peraturan akan kita lakukan di sini:
<?php
function validasi(array $listInput)
{
...
foreach ($listInput as $input => $listPeraturan) {
...
foreach ($listPeraturan as $peraturan) {
...
if ($peraturan === 'required') {
$lolos = lolosRequired($request[$input]);
echo $lolos ? "Lolos" : "Tidak Lolos";
}
...
}
...
}
}
Penjelasan
- Kita akan memanggil fungsi
lolosRequired()jika variabel$peraturanadalah string bernilairequired. - Parameter yang kita lempar adalah
$request[$input]yang itu adalah nilai dari masing-masing input HTML. Jika perulangan yang aktif sedang memeriksa input dengan name email, maka nilai input email tersebut yang kita kirimkan. - Kita akan menampilkan teks “Lolos” atau “Tidak Lolos” berdasarkan nilai dari variabel
$lolos. Pastikan anda telah memahami pembahasan tentang kode program percabangan ternary pada PHP.
Eksekusi
Setelah menulis kode program berdasarkan langkah-langkah di atas. Kita bisa mulai mencoba mengeksekusi dan memeriksa apakah kode yang kita buat telah berfungsi dengan baik.
Silakan anda coba untuk mengisi beberapa inputan form, dan membiarkan kosong beberapa inputan lainnya. Lalu klik tombol Submit.
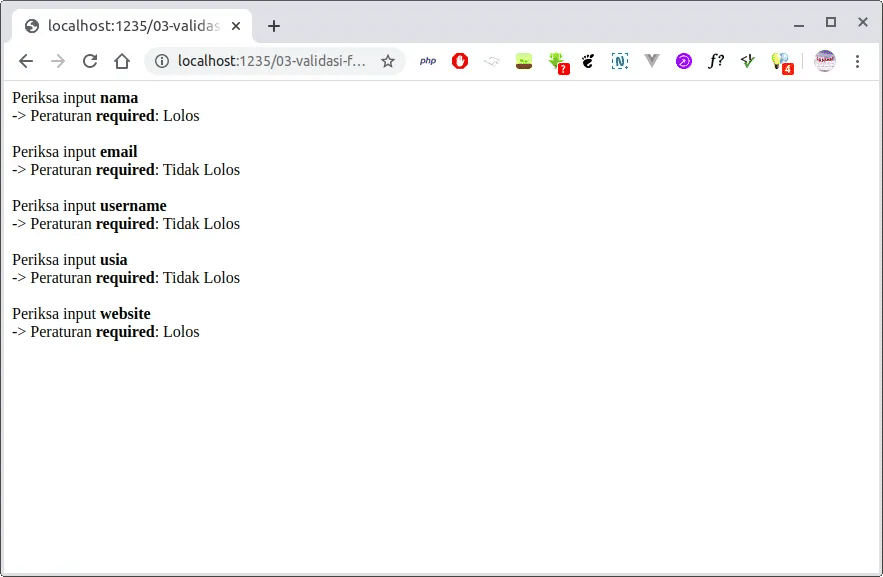
Anda akan mendapatkan output kira-kira sebagai berikut:

Kode Program Lengkap
Untuk melihat kode program validasi form part 1 ini, anda bisa mengunjungi link github berikut: https://github.com/jagongoding-com/php-web-dinamis/tree/validasi-form-part-1/03-validasi-form.
Pembahasan Selanjutnya
Pada pembahasan selanjutnya, insyaallah kita akan mulai membuat peraturan validasi yang lain mulai dari:
- peraturan validasi angka numerik
- peraturan validasi email
- peraturan validasi url
- peraturan validasi username
Jangan lupa untuk share tulisan ini ke teman-teman mu, ya! Terima kasih banyak.